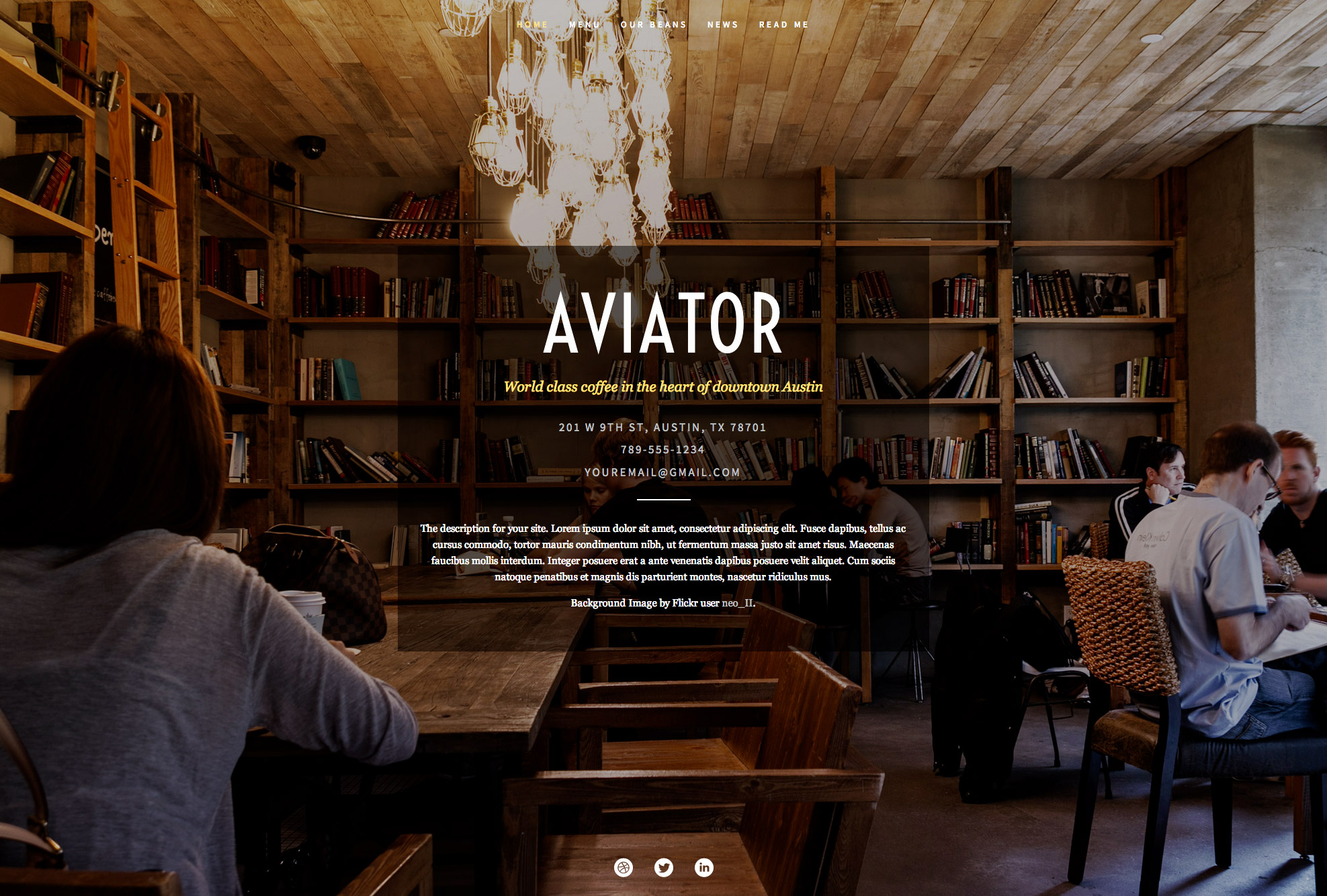
Aviator is a striking template with full-bleed images that present an incredible visual experience to the visitor.
Aviator is perfect for a number of different use cases including, but not limited to: portfolios, restaurants, architecture, and fashion.
How the Info Page Works
You can have an amazing website up and running just by filling out some information in your site settings and choosing a background image. Just go to Site Settings > Site and fill in your tagline, site description, phone number, address and email. This is what appears in the content area of your info page. Connect your social accounts, and links will show up as well.
You can also rename this page and URL, or set any other page as your info page—it doesn't have to be your home page.
Landing Page Layout Options
There are three layouts you can use on your info page: Offset (default), Poster, and Business Card.
You can change the background overlay behind the content on the Info Page or turn it off entirely. Style Editor > Colors > Info Page Content Overlay Color and Style Editor > Options > Info Page Content Overlay.
In addition, you can choose to use a Freeform Text area on the Info Page, which you can drag any Squarespace blocks into to add your content. Style Editor > Options > Freeform Text on Info Page.
Background Images
You can set two different background images in the Style Editor just by uploading a file. Info Page Background Image will appear on your Info Page and Background Image will appear on all other pages. You can also delete the existing files and set a Background Color.
Sitewide Background Overlay
You can also set a separate background overlay for the two background images in the Style Editor. Choose the color and level of opacity in the Color Picker. Style Editor > Colors > Info Page Background Overlay and Background Overlay.
Contact Info Display Options
You can choose which elements of your contact info show on the pages other than your Info Page. This is found in the Style Editor under Options > Tagline and Contact Info.
PROMOTED CONTENT IN THE BLOG
If an image or video block is the first block in a blog post, it will be "promoted" and appear at full-width. Images and videos lower in your post will appear normal.